3 La conformité : obligations et recommandations
Nous voyons dans ce chapitre la spécification formelle de CSS2, en commençant
par le contrat qui lie les auteurs, les utilisateurs et ceux qui la mettent en œuvre.
Dans ce document, les mots-clés "DOIT",
"NE DOIT PAS",
"REQUIS",
"DEVRA",
"NE DEVRA PAS",
"DEVRAIT",
"NE DEVRAIT PAS",
"RECOMMANDÉ",
"PEUT" et
"FACULTATIF" doivent être interprétés
tels que décrits dans le document RFC 2119 (voir [RFC2119]).
Cependant, par souci de lisibilité, ces mots n'apparaîtront pas ici en majuscules.
Par moment, il est fait une recommandation de bon usage aux auteurs et
pour les agents utilisateurs. Ces recommandations ne sont pas normatives et la conformité
avec la spécification ne dépend pas de leur application. On les reconnaîtra à des
tournures de phrases similaires à "Nous recommandons... ", "Cette spécification recommande... ", etc.
- Agent utilisateur
-
On donne le nom d'agent utilisateur à tout
logiciel capable d'interpréter un document dans un langage donné et de mettre en œuvre
les feuilles de style qui lui sont associées selon cette spécification. Celui-ci peut
afficher un document, le lire en synthèse vocale, l'imprimer, le convertir vers un autre format, etc.
- Ancêtre
-
On appelle un élément A l'ancêtre d'un élément B, si et seulement si
B est un descendant de A ;
- Arbre du document
-
C'est l'arbre des éléments qui résulte du formatage du document source.
Chacun de ces éléments a exactement un seul parent, l'exception étant l'élément
racine qui n'en a pas ;
- Attribut
-
Une valeur complémentaire attachée à un élément, elle se compose d'un nom et d'une valeur
associé (textuelle) ;
- Auteur
-
C'est une personne qui écrit des documents et les feuilles de style qui lui sont associées.
Pour ce faire, elle emploie un outil d'édition [ndt. authoring tool] ;
- Contenu
-
C'est le contenu associé à un élément dans le document source. Les
éléments ne possèdent pas tous un contenu, on dit alors qu'ils sont
vides.
Ce contenu peut consister en du texte et peut inclure à son tour des sous-éléments ;
on appelle alors l'élément les englobant le parent
de ces sous-éléments ;
- Descendant
-
On appelle un élément A un descendant d'un élément B si A est soit (1) un
enfant de B, soit (2) un enfant d'un autre élément C qui est lui-même un descendant
de B ;
- Dimensions intrinsèques
-
La largeur et la hauteur de l'élément lui-même, ce ne sont pas celles données
par l'entourage. En CSS2, on part du principe que tous les éléments remplacés, et
seulement ceux-ci, ont des dimensions intrinsèques ;
- Document source
-
Le document auquel se réfèrent une ou plusieurs feuilles de style. Ce document est
formaté dans un langage donné qui permet de le représenter comme un arbre de
ses éléments. Chacun de ces éléments a un nom qui
identifie son type avec en option le nombre de ses attributs et un
contenu (qui peut être vide) ;
- Élément
-
Un terme issu de SGML (voir [ISO8879]).
Les constructions syntaxiques de base du langage du document. La plupart des règles des feuilles de style
empruntent les noms de ces constructions (comme "P", "TABLE" et "OL" pour HTML) pour en spécifier
les directives de rendu ;
- Élément précédent
-
On dit que l'élément A est l'élément précédent de B, si (1)
A est un ancêtre de B ou si (2) A est un frère précédent de B ;
- Élément remplacé
-
Un élément dont l'interpréteur CSS ne connaît que les dimensions intrinsèques.
Pour le langage HTML, ce sont principalement les éléments IMG, INPUT, TEXTAREA, SELECT et OBJECT.
Par exemple, le contenu de l'élément IMG est habituellement remplacé par
l'image qu'indique l'attribut "src". CSS ne définit pas la façon de déterminer ces
dimensions intrinsèques ;
- Élément suivant
-
On dit que l'élément A est l'élément suivant de B, si et seulement si
B est un élément précédent de A ;
- Enfant
-
On appelle un élément A l'enfant de l'élément B, si et seulement si B est le
parent de A ;
- Feuille de style
- Un jeu de déclarations qui spécifient la présentation d'un document ;
Les feuilles de style peuvent provenir de trois sources :
de l'auteur, de l'utilisateur et de l'agent utilisateur.
Leur interaction est décrite dans le chapitre sur la cascade et l'héritage ;
- Feuille de style valide
-
La validité d'une feuille de style
est fondée sur le niveau de CSS utilisé. Toute feuille de style valide en CSS1 l'est aussi en CSS2.
Cependant, quelques changements intervenus depuis CSS1 verront
certaines feuilles de style CSS1 prendre un sens différent en CSS2 ;
Une feuille de style valide en CSS2 doit suivre la grammaire de CSS2.
En outre, elle ne doit contenir que les règles-at, les noms de propriétés et les valeurs de celles-ci
qui sont définis pour cette spécification. Une construction illégale
(invalide) de l'un parmi ceux-ci entraîne son invalidité ;
- Frère [ndt. sibling]
-
On appelle un élément A un frère d'un élément B, si et seulement si
A et B ont un même parent. Si l'élément A apparaît avant B dans l'arbre
du document, on dit que A est le frère précédent et B le frère suivant ;
- Langage du document
-
Le langage utilisé pour formater le document source (ex. HTML ou une application en XML) ;
- Rendu du contenu
-
C'est le contenu d'un élément tel qu'il apparaît après que les instructions
des feuilles de style concernées aient été appliquées. Ce rendu pour un
élément remplacé provient de l'extérieur du
document source. Il peut aussi prendre la forme alternative d'un texte à la place d'un élément
(ex. la valeur de l'attribut "alt" en HTML) et il peut inclure des objets insérés de façon
explicite ou implicite par la feuille de style, tels que des puces, un numérotage, etc. ;
- Utilisateur
-
C'est la personne qui interagit avec un agent utilisateur pour voir, entendre ou utiliser autrement
un document en association avec ses feuilles de style. L'utilisateur peut employer sa
propre feuille de style qui tient compte de préférences personnelles ;
Voici un exemple de document source dans le langage HTML :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>Ma page personnelle</TITLE>
<BODY>
<H1>Ma page personnelle</H1>
<P>Bienvenue sur ma page personnelle ! Voici mes compositeurs préférés :
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
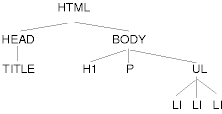
et maintenant son arbre :
En accord avec la définition de HTML, l'élément HEAD sera inféré lors
de l'interprétation et fera partie de l'arbre du document même si les balises HEAD
n'apparaissent pas dans la source. De la même manière pour les fins des éléments P et
LI, bien que les balises </P> et </LI> ne soient pas visibles.
Ce chapitre traite seulement de la conformité
en regard de la spécification CSS2.
De futurs niveaux de CSS pourront requérir l'implémentation d'un jeu de fonctions différents
pour que l'agent utilisateur prétende à une conformité.
Globalement, pour être conformes à cette spécification, les agents
utilisateurs doivent respecter les points suivants :
-
Il doit mettre en œuvre un ou plusieurs des types de média de CSS2.
-
Pour une source donnée, il doit en rechercher toutes les feuilles de style associées qui
sont appropriées pour les types de média supportés.
S'il ne peut toutes les rassembler (par exemple, suite à des disfonctionnements du réseau),
il doit rendre le document à partir de celles qui ont pu être trouvées.
-
Il doit interpréter les feuilles de style en fonction de cette spécification. Il doit
en particulier reconnaître toutes les règles-at, les déclarations et leurs ensembles,
et les sélecteurs (voir la grammaire de CSS2).
Si l'agent utilisateur rencontre une propriété qui s'applique à un type de média
supporté, il doit en interpréter sa valeur conformément à la définition de cette propriété.
Il doit ainsi retenir toutes les valeurs valides et ignorer
les déclarations dont les valeurs ne le sont pas. Un agent utilisateur doit
ignorer les règles ayant
trait à ceux des types de média qu'il ne supporte pas.
-
Pour chacun des éléments de l'arbre du document, l'agent utilisateur doit
assigner une valeur à chacune de leurs propriétés spécifiées,
conformément à leurs définitions et leurs règles de cascade et d'héritage.
-
Si la source fait mention de feuilles de style alternatives (comme pour le mot-clé "alternate" de HTML 4.0
[HTML40]),
l'agent utilisateur doit permettre à l'utilisateur d'en choisir une parmi celles-ci pour ensuite l'appliquer.
Il n'est pas obligatoire d'observer l'ensemble de ces points, cependant :
-
Un agent utilisateur qui lit les feuilles de styles doit respecter les points 1 à 3.
-
Un outil d'édition doit produire des feuilles de style valides.
-
Un agent utilisateur qui veut rendre un document avec ses feuilles de style associées doit
respecter les points 1 à 5 et rendre le document en accord avec les contraintes propres des médias,
ceux-ci sont examinés plus loin dans la spécification. Quand nécessaire, il peut
utiliser des valeurs approchantes.
Un agent utilisateur qui ne peut satisfaire correctement à cette spécification à
cause des limitations d'un appareil particulier n'est pas forcément non conforme (ex. un agent utilisateur
ne peut produire des couleurs sur un moniteur monochrome, pareil dans le cas d'une impression).
Cette spécification recommande que l'utilisateur puisse choisir sa propre feuille de style.
En général, ce document ne précise pas comment les agents utilisateurs sont
supposés gérer les erreurs (ex. comment faire quand une ressource désignée
par un URI est indisponible).
Néanmoins, ils doivent observer les règles de gestion des erreurs d'interprétation.
Les auteurs et les utilisateurs ne doivent pas s'appuyer sur une gestion
spécifique des erreurs, car le comportement des agents utilisateurs vis-à-vis de celles-ci
peut varier.
Les feuilles de style externes traversent l'Internet sous la forme de séquences d'octets accompagnées
d'information de codage (voir [HTML40], chapitre 5).
La structure de la transmission, nommée l'entité message,
est définie par RFC 2045 et RFC 2068 (voir [RFC2045] et [RFC2068]).
Une entité message avec un type de contenu "text/css" représente un document CSS indépendant.
Ce type est défini dans RFC 2318 ([RFC2318]).